ブラウザからオンラインでJPEGやPNG画像を圧縮できる無料ツールを比較してみました。
画像の圧縮にはローカルアプリで行う方法とブラウザでオンラインで行う方法がありますが、今回は手軽なオンライン行える画像圧縮サービスを紹介します。
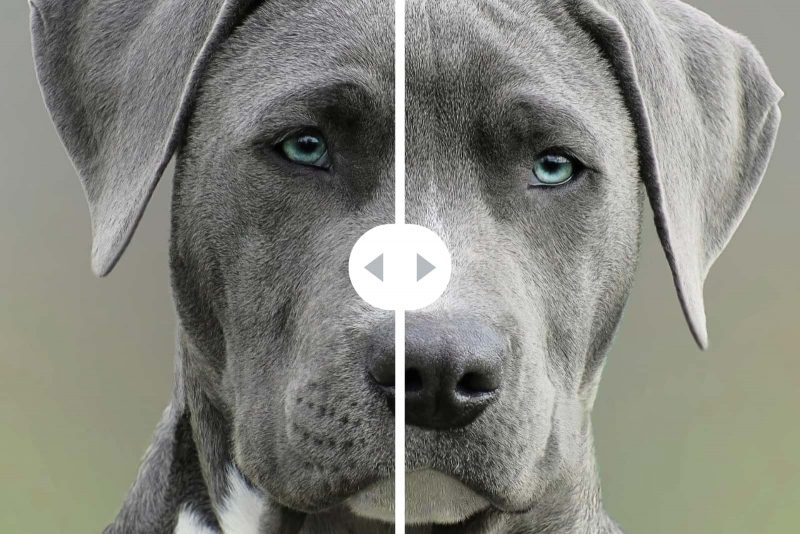
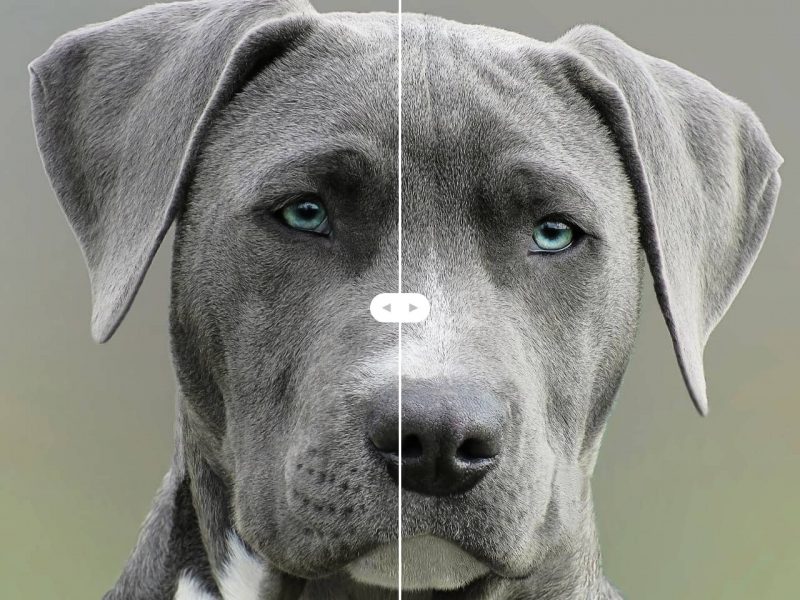
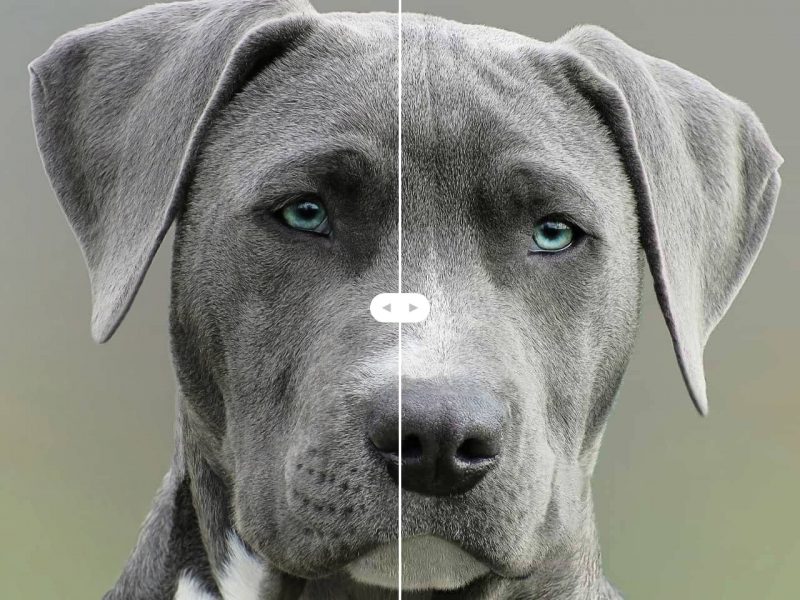
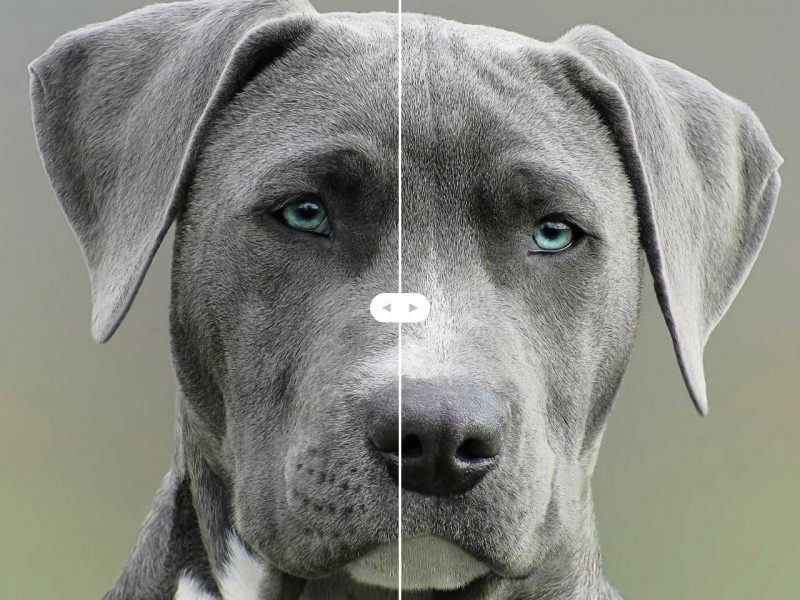
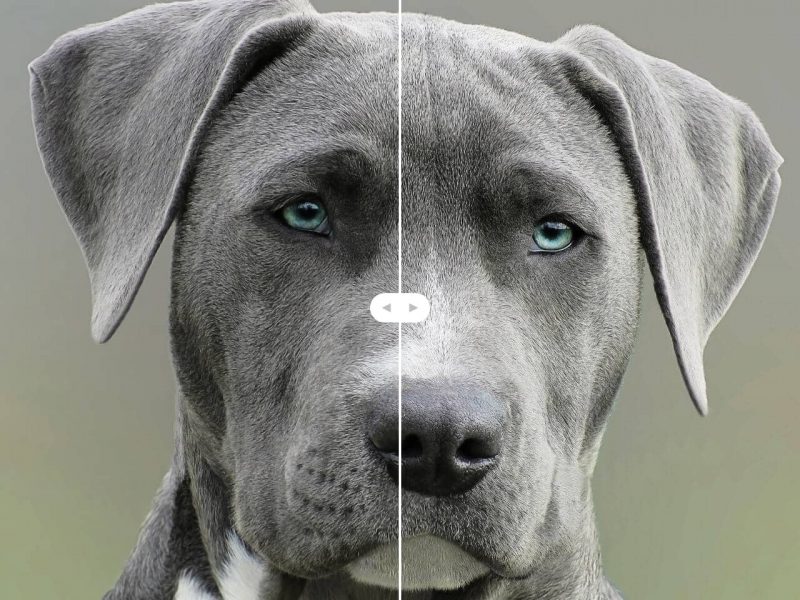
圧縮前と後の画質比較に用いた犬の画像はオリジナルは1280☓960px(362KB)です。
左にオリジナルの画像、右に圧縮後の画像を並べて比較できるようにしました。
画像を圧縮するメリット
なんと言っても表示スピードが早くなることでしょう。画像を圧縮してファイルサイズを小さくできれば、表示スピードが上がり、ユーザーエクスペリエンスも向上します。特にモバイル環境では表示速度の遅いサイトは大きな離脱の原因になる。
Googleはスピードアップデート(Speed Update)を実施し、SEO的にも少なからず一定の影響力があると言われています。SEOへの影響は差し置いても、表示速度と閲覧ストレスは密接に関係します。
Optimizilla

OptimizillaはJPEGまたはPNG形式の画像を圧縮できます。
20枚までドラッグ・アンド・ドロップで放り込むだけで、一括で圧縮できます。複数の画像を画質を確認しながら圧縮率を変更できるのが便利。圧縮後のファイルサイズも表示されるので、目標のファイルサイズ以下になるまで調整していくことができます。
変換後はファイル名の後ろに「-min」が追加されるので元画像とは別に保存したい場合は便利です。誤って元画像を上書きしてしまうミスもありません。ただ、ファイル名を変えたくない場合には余計な機能となってしまいます。
対応画像形式:JPEG PNG
一括処理数:20枚
画質比較:対応
日本語:対応
クラウド保存:なし
料金:無料
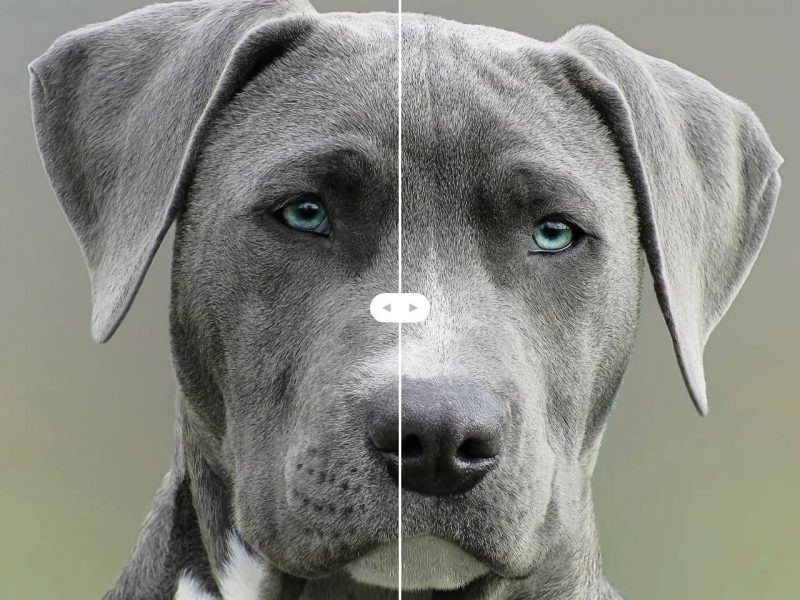
OptimizillaでJPEG画像を画質75%で圧縮

オリジナル: 362KB
圧縮後(75%): 195K (-46%)
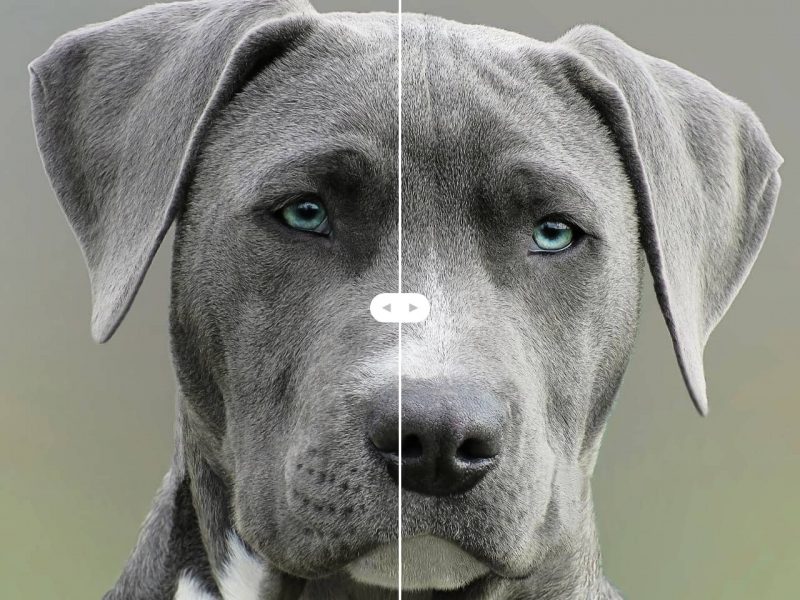
OptimizillaでJPEG画像を画質50%で圧縮

オリジナル: 362KB
圧縮後(75%): 118K (-68%)
Squoosh

SquooshはGoogle Chrome Labsが開発したオープンソースのWEBアプリです。ソースコードもGitHub上で公開されています。
GitHub – GoogleChromeLabs/squoosh
Squooshは画像をサーバーにアップロードせず、ローカルで処理するため巨大なファイルサイズの画像もサクサク処理できます。使い方はドラッグ・アンド・ドロップで読み込ませるだけ。こちらも画像の画質を確認しながら圧縮率を変更できます。ただ、一度に処理できる画像は1枚だけです。
大きな特徴はリサイズや減色、ディザリングといった機能の多さ。ブログで使う画像であれば大きな解像度は必要ないので、コンテナの幅に合わせて圧縮のついでにリサイズできます。
もう一つの特徴はSVGとWebP形式に対応しているところ。SVGをPNGやJPEG、WebPに変換できるのでファイルサイズの大きなベクター画像をブログで使いたいときにも便利です。
対応形式:JPEG PNG SVG WebP
一括処理数:1枚
画質比較:対応
日本語:非対応
クラウド保存:なし
料金:無料
SquooshでJPEG画像を画質75%で圧縮

オリジナル: 362KB
圧縮後(75%): 192K (-48%)
SquooshでJPEG画像を画質50%で圧縮

オリジナル: 362KB
圧縮後(75%): 115K (-69%)
圧縮後のファイルサイズはSquooshもOptimizillaとほぼ同じ。画質もほとんど見分けがつきません。
iLoveIMG

iLoveIMGは圧縮だけではなく、サイズ変更や切り抜き、ファイル変換などの様々なツールが取り揃えられています。テキストやフィルターを画像に追加できる写真エディターもあり、ちょっとした画像編集もオンラインでできます。
GoogleドライブやDropboxからファイルの選択や保存ができます。共有リンクも取得できるのでメールで画像を添付することなく圧縮後の画像を送信できるのも便利です。
iLoveIMGは画質を確認しながら圧縮することはできません。アップロードするだけで適切な圧縮を行ってくれます。
アカウント未登録でも最大15枚まで一括処理できます。アカウントを登録すると同時に30枚まで、有料のプレミアム版は同時に60枚まで一括処理できます。
対応形式:JPEG PNG GIF
一括処理数:15枚(無料アカウント登録で30枚、有料プランで60枚)
画質比較:非対応
日本語:対応
クラウド保存:あり(Dropbox、Googleドライブ)
料金:無料(有料プランあり)
iLoveIMGでJPEG画像を圧縮

オリジナル: 362KB
圧縮後(75%): 205KB (-44%)
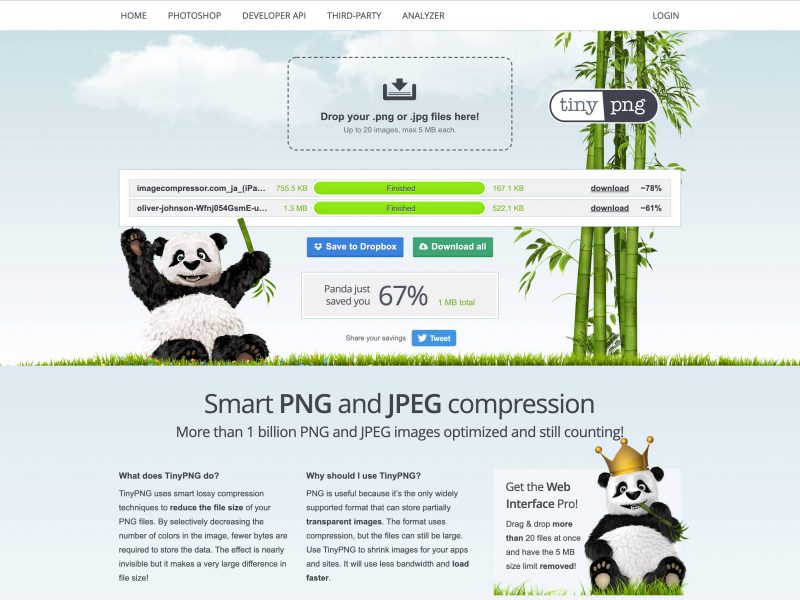
TinyPNG

TinyPNGは上記3つのサービスと比較してもっともシンプルで簡単にサクサク使える圧縮ツールです。ファイルをアップロードから圧縮後のダウンロードまで画面遷移がありません。画像をドラッグ・アンド・ドロップで投げて、ダウンロードするだけ。ブログで大量の画像を扱うときはシンプルな使い勝手の良さが嬉しい。
対応形式:JPEG PNG
一括処理数:20枚(有料プランで20枚以上)
画質比較:非対応
日本語:非対応
クラウド保存:あり(Dropbox)
料金:無料(有料プランあり)
TinyPNGでJPEG画像を圧縮

オリジナル: 362KB
圧縮後(75%): 240KB (-35%)
まとめと使い分け方
どのサービスも高画質を保ったまま圧縮してくれます。よく見ないと違いがわかりません。
シビアにファイルサイズを落としたいときはOptimizillaとSquoosh。複数の画像を一括で圧縮するならOptimizilla、リサイズや画像形式を変更するならSquooshでいいんじゃないでしょうか。
それほどシビアにファイルサイズを落とさなくても良い、またはDropboxに保存したいというときはiLoveIMGかTinyPNGです。圧縮ついでにエディター機能などあれこれしたいときはiLoveIMG一択。大量の画像をサクッと処理したいならTinyPNGという様に、用途や状況に応じてこれらのWEBサービスを使っていくのが良さそうです。